
Case studie Vegalia
Buscador de restaurantes, cafeterías y bares veganos, vegetarianos o veggie friendly que busca calidad.
Diseñador UX/UI (Concepto personal de proyecto).
2021/Duración: 2 meses.
Vegalia. El buscador que busca calidad.

Vegalia surge de una necesidad actual en el mercado. Los hábitos de consumo están cambiando.
Muchas personas están apostando por hábitos alimenticios vinculados a los vegetales, ya sea por cuidar el medio ambiente, por bienestar personal, ideología, etc.
Pero esta nueva corriente alimenticia, tiene una carencia. Es difícil encontrar restaurantes veganos, vegetarianos o veggie friendly de calidad. Además, satisfacer al público es otro de los retos, pues no solo basta con contentar a los usuarios veganos o vegetarianos, sino que también hay que tener en cuenta a los consumidores que no forman parte de este estilo de vida.
Encuestas y formularios
Antes de empezar hacer una investigación más profunda, decidimos crear formularios y hacer encuestas para saber más información sobre el tema y saber si los usuarios usarían el futuro buscador.
El resultado de nuestro estudio fue: la aplicación sí es viable.
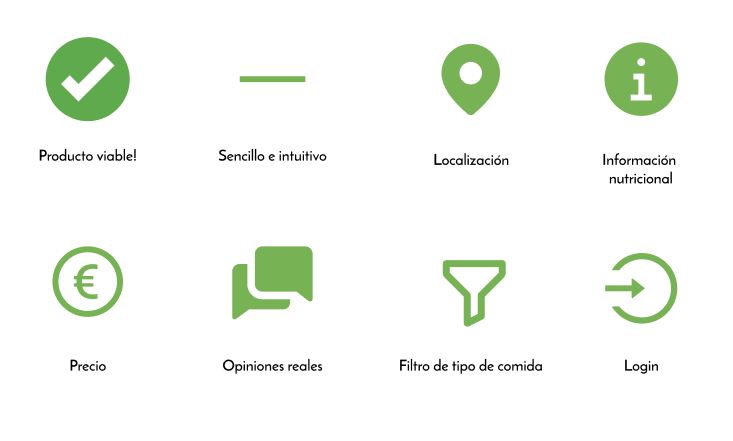
Además de información sobre el proyecto, averiguamos que los usuarios quieren que sea una app sencilla e intuitiva, que tenga localización, muestre información nutricional, el precio, opiniones reales, un filtro para diferentes tipos de comida y un login.

Benchmarkt
Para encontrar referencias, patrones de diseño, usabilidad e interacción realizamos un benchmark de nuestros competidores directos e indirectos.

Las conclusiones fueron varias, encontramos características que debemos compartir como: el buscador, los filtros, localización, reservas, etc.
Otros nos resultaron puntos mejorables como: páginas con demasiada información, muchos anuncios, fotos de poca calidad, opiniones no fiables, etc.
Proto User
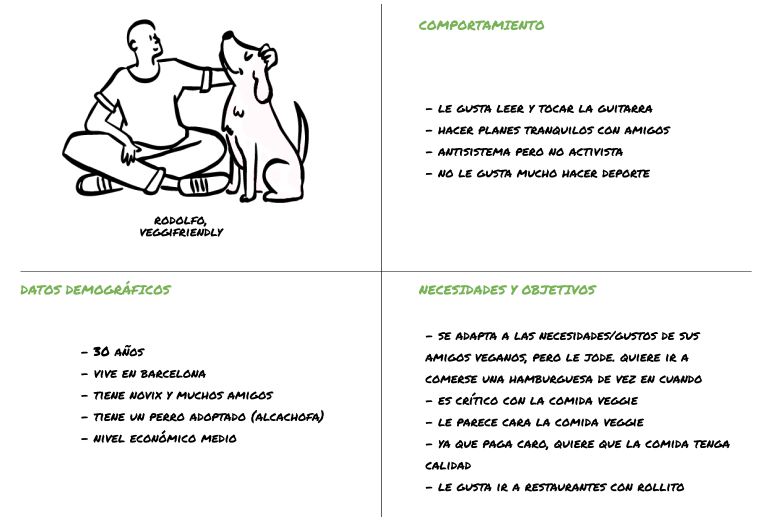
Para entender mejor las necesidades de los usuarios diseñamos tres proto users con las principales características de cada posible usuario. Estos fueron imprescindibles para poder dotar de sentido al proyecto.


Los tres proto users estaban formados por un vegano, un vegetariano y una persona amiga de un vegano.

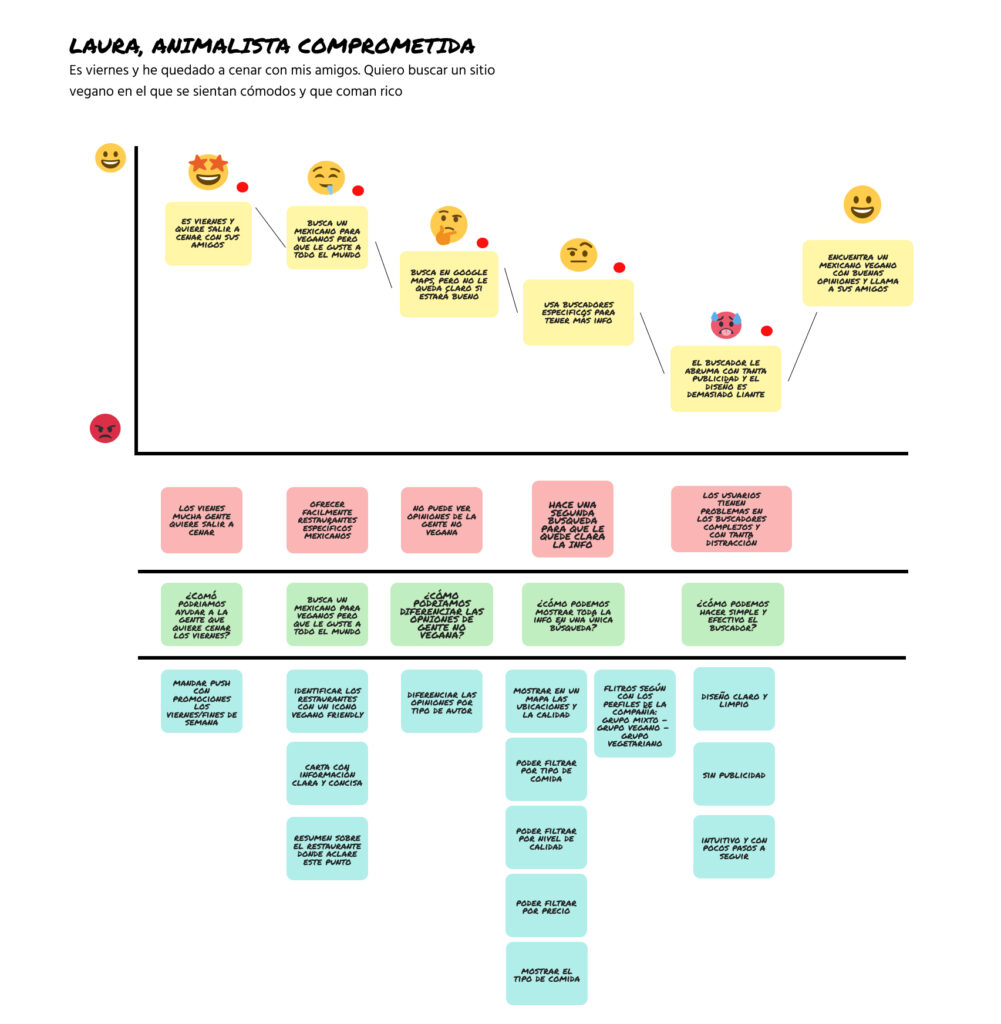
Proto journey
Creamos un journey con los proto users y situaciones normales donde podían pasar en la vida cotidiana.
Surgieron numerosos puntos de dolor para el cliente o puntos de diseño a mejorar.
Muchos de los puntos clave de diseño o puntos de dolor de los proto user se repetían o se reflejaban en las encuestas y formularios que hicimos. Dando a entender el camino que debíamos seguir claramente dentro del proyecto.
Estos eran:
- Web sencilla e intuitiva.
- Firts mobile
- Filtros con tipos de comida.
- Información nutricional.
- Localización.
- Login.
- Opiniones reales.
- etc….

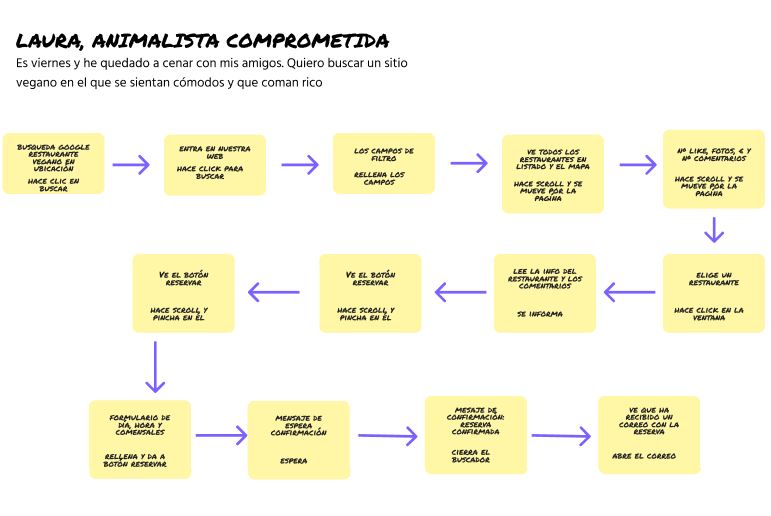
User flow
Para poder centrar los procesos de diseño, creamos el user flow. De esta manera más eficiente y efectiva, definimos los flujos de usuarios que conducen a una mejor experiencia de usuario.



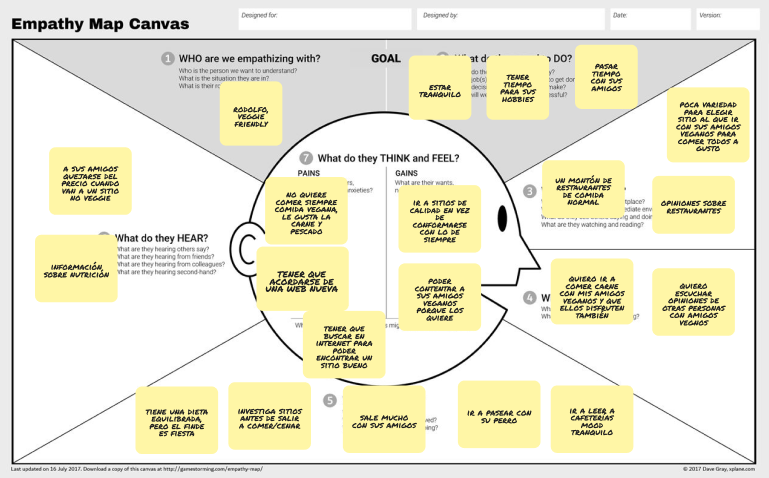
Empathy map
Para ponernos aún más en la piel de nuestros proto users, creamos varios empathy maps. Interiorizando mejor cada una de las características de estas personas y humanizando más cada una de las necesidades de cada uno de los perfiles.
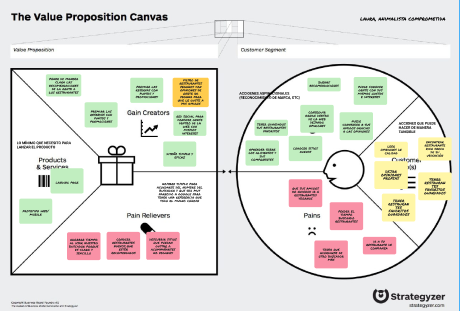
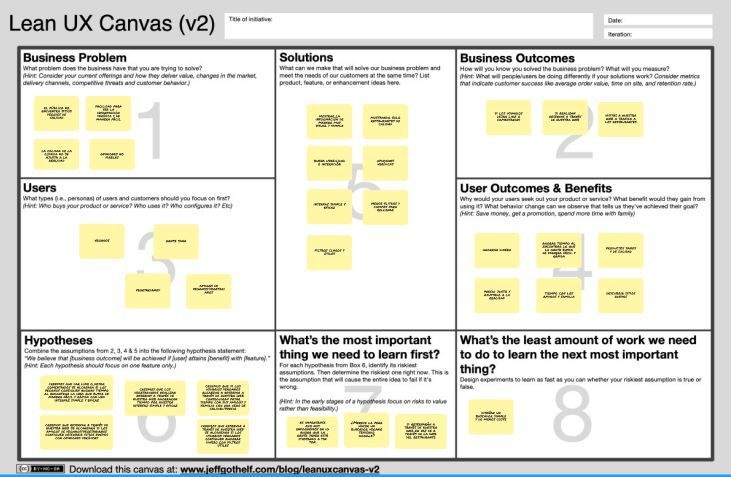
Lean UX Canvas y Value Proposition Canvas
No solo debíamos posicionarnos de parte del usuario, sino descubrir qué necesidades tiene el negocio y qué oferta de valor propio tiene el proyecto.
Para ello creamos estos dos canvas, el Lean UX y el Value proposition. Los cuales no solo nos dan una visión más del negocio, sino que también nos ayudan a ver los posibles puntos bajos del proyecto para poder focalizarnos en ellos. Repercutiendo lo menos posible en el presupuesto y en el desarrollo del mismo.


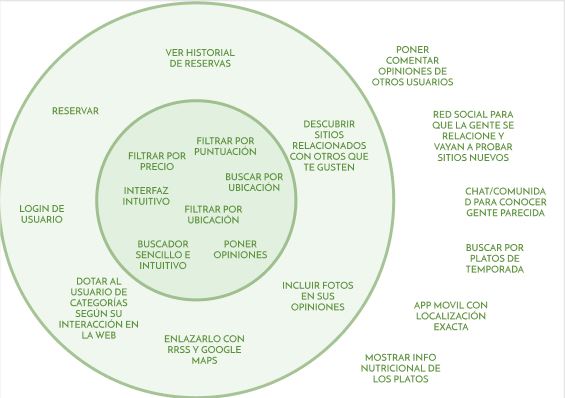
Core
Para empezar a crear los wareframe, el diseño del prototipo, así como el site maps del mismo, necesitamos saber cuáles de esas funcionalidades, que han surgido y han pedido a lo largo del research nuestros usuarios, deben estar dentro del proyecto. Clasificamos estas funcionalidades según diferentes categorías: imprescindibles, secundarias y otras que desechamos.
En el centro del circulo vemos las funcionalidades más importantes, las secundarias en el segundo círculo, y las que quedan fueran las desechamos o dejamos para futuras mejoras.


Conclusiones
Los insights que conseguimos con el research del proyecto son los siguientes:

Site maps
Nos ayuda a construir los apartados y elementos de cada una de las partes de nuestro buscador. Las cuales están divididas del siguiente modo:

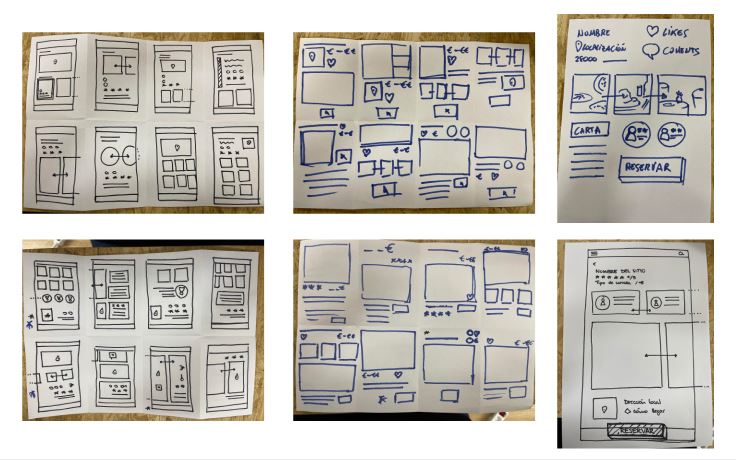
Wireframes
Estos simples bocetos son los wareframes de nuestra futura web firts mobile.
Decidimos centrar el diseño en móvil para luego llevarla a desktop, por la interacción que tendrá y de manera más coherente.
Solo realizamos de este proceso los sketches, pasaremos directamente a los High Fidelity Wireframe. Porque los pasos intermedios al ser una web firts mobile, tan simple, no se identificarán bien los campos de texto, imágenes, etc. Perdiendo el sentido el crear estos pasos.
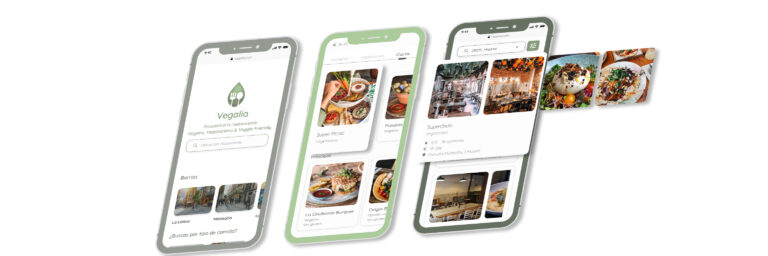
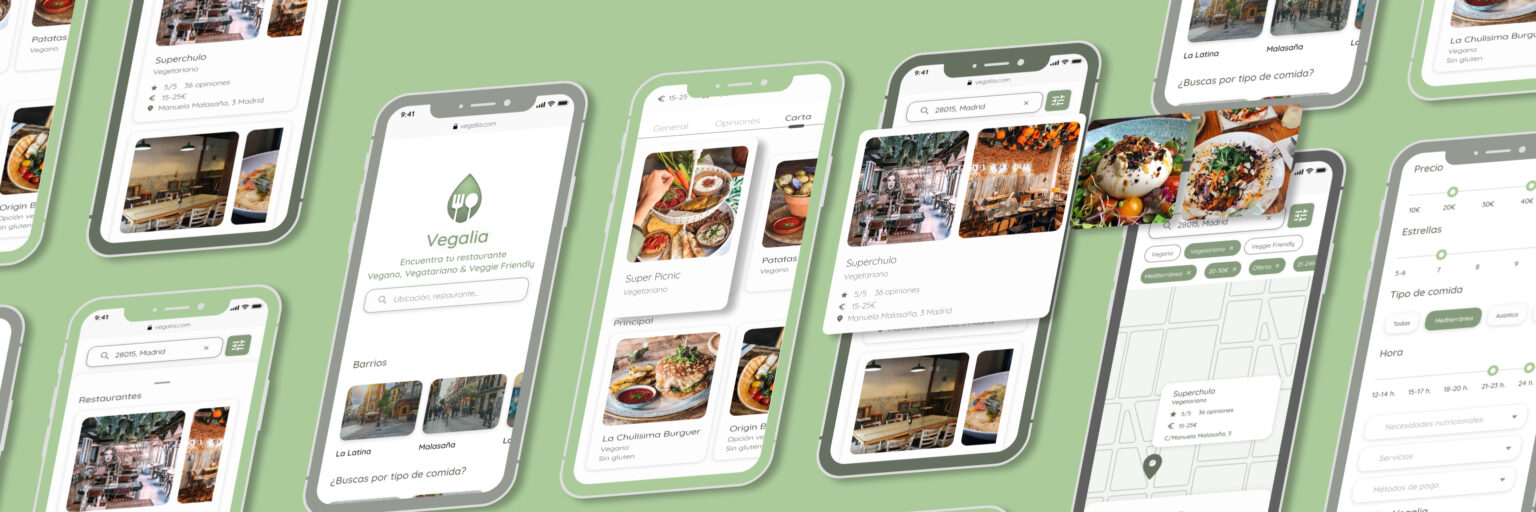
Prototipado y Stylescapes
Antes de terminar con la capa visual que dará forma final al buscador.
Realizamos un testeo con usuarios aleatorios, con un prototipo low fidelity. De esta manera sabemos si el buscador tiene alguna carencia, o si el propio usuario entiende la web, o quiere realizar alguna mejora. Ahorrando tiempo y dinero en cambios futuros.
A continuación tenéis un video del prototipo del testeo con un usuario.

La identidad de la marca se basa en elementos reconocibles dentro del concepto. Con colores muy identificativos. Una paleta basada en tonos pasteles o apagados que ayuden a no forzar la vista, dando elegancia al conjunto.
Elementos simples e iconos con la misma paleta de color. Formas sencillas y espacios en blanco, ayudan a centrar la atención en las fotografías, las grandes protagonistas.

Empleamos un grill de 4 columnas y 8 filas para poder encajar de manera eficiente y organizada la información.
Pudiendo hacer la web responsive con autolayout para futuras implementaciones. Y facilitando el trabajo a los desarrolladores.
CASE STUDIE VEGALIA
Muchas gracias