Case studie Papa John´s Iberia
Renovación del ecommerce de Papa John´s España / Portugal.
Mi rol principal en la compañía era como director de arte y diseñador UX/UI. Centrado en solucionar todos los retos de la compañía en relación con estas skills. Siempre siguiendo las directrices impuestas por branding internacional y apoyándome en mi equipo de marketing.
2018-2019/Duración: 7 meses.


Papa John´s «Mejores ingredientes. Mejor pizza»
Papa John´s es una marca americana de pizzas poco conocida en España y Portugal.
La compañía se ha extendido por todo el territorio nacional desde el 2016 con más de 80 tiendas, y tiene el pronóstico de abrir unas 240 tiendas a lo largo de los próximos años con ayuda de las franquicias.
Aunque Papa John’s tiene una gran competencia dentro del sector del fast food, sus pizzas cuentan con algo diferenciador, como dice su claim: «Mejores ingredientes. Mejor pizza.».
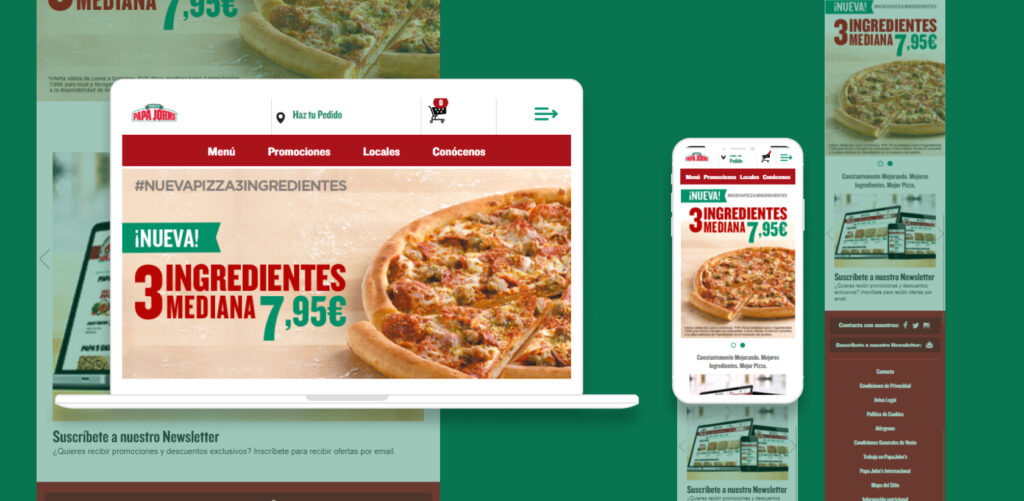
E-commerce anticuado para una marca joven en el mercado.
Esta joven marca tenía varios problemas, y uno de los principales era su actual e-commerce. Anticuado. Con una interacción obsoleta, poco centrada en el usuario, y mal adaptada a firts mobile. Con problemas en su delivery y en los medios de pago a través de su plataforma.
Además de la complicación de incorporar promociones rápidas y agresivas que marcasen la diferencia, e hiciesen a la marca destacar con respecto a sus competidores. Su mantenimiento externo, dificultaba esa rápida implementación, así como solucionar los numerosos problemas de los usuarios.

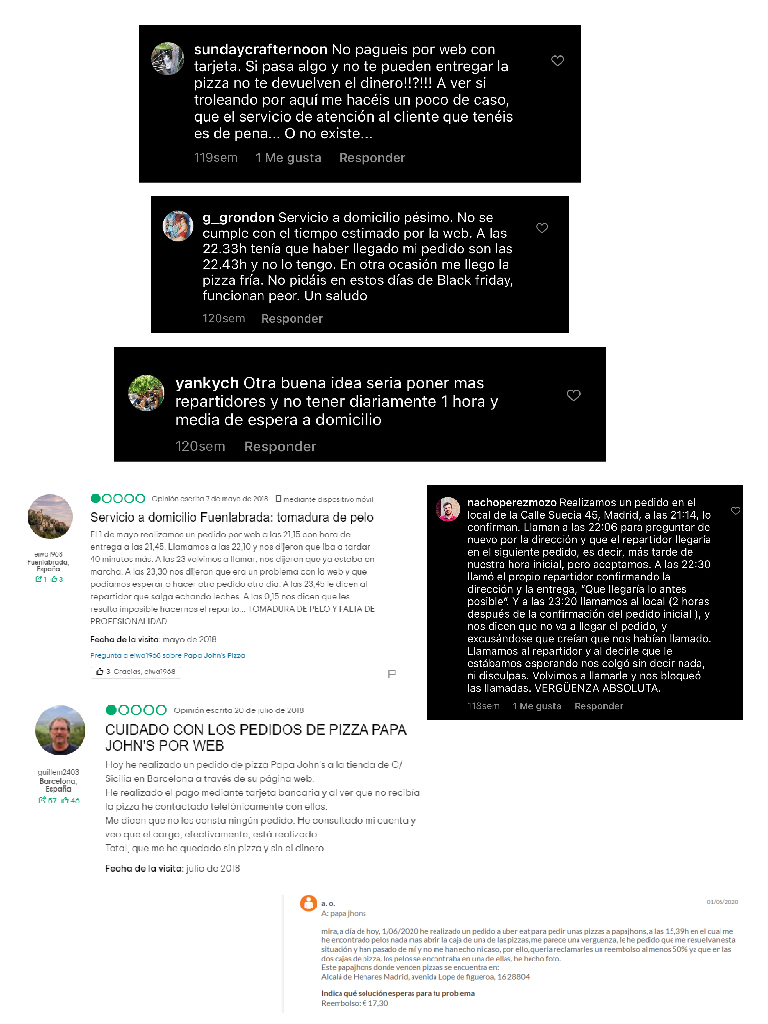
Escucha a tus clientes
Nuestra investigación interna en el departamento fue por así decirlo «sencilla». Trabajando en el departamento de marketing, todos los días nos llegaban comentarios negativos sobre la usabilidad de la web tanto a través de rrss, como en blogs, o en partner como Glovo, etc.
También tuvimos en cuenta el feedback de otros departamentos implicados como el de operaciones. El cual nos trasladaba la gran batalla que tenía con los consumidores para que las pizzas llegaran a tiempo, y como ello repercutía en los clientes al no saber una estimación del tiempo.
Nos dimos cuenta de que este problema era el más serio de la compañía y el que repercutía en las ventas actuales, futuras y dañaba la joven imagen de la compañía. Necesitábamos una solución, rápida y eficaz para no seguir perdiendo clientes.


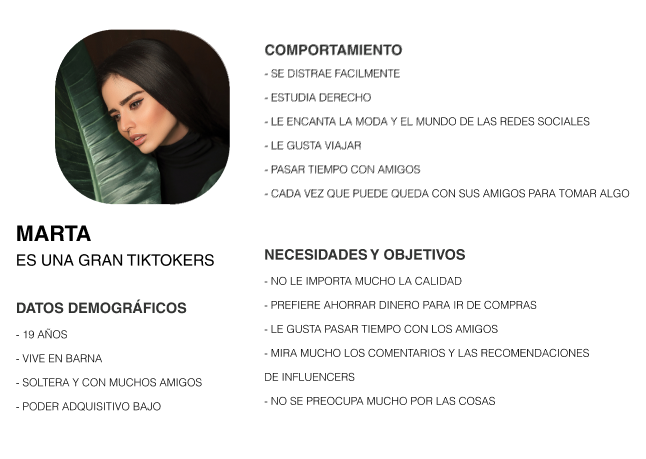
Para poder focalizar y trabajar con toda esta información creamos los proto users, los cuales nos ayudaron a encontrar nuevos puntos de diseño.
Proto User
Papa John´s tiene todo tipo de clientes. Pero entre ellos encontramos:
- Los millenials, siendo los clientes más importantes para la compañía.
- Generación Z, menos importantes actualmente, pero futuros compradores.
- Generación X, con relevancia por su mayor poder adquisitivo.
De cada uno de nuestros clientes creamos los siguientes proto users para realizar diferentes proyectos que veremos más adelante.



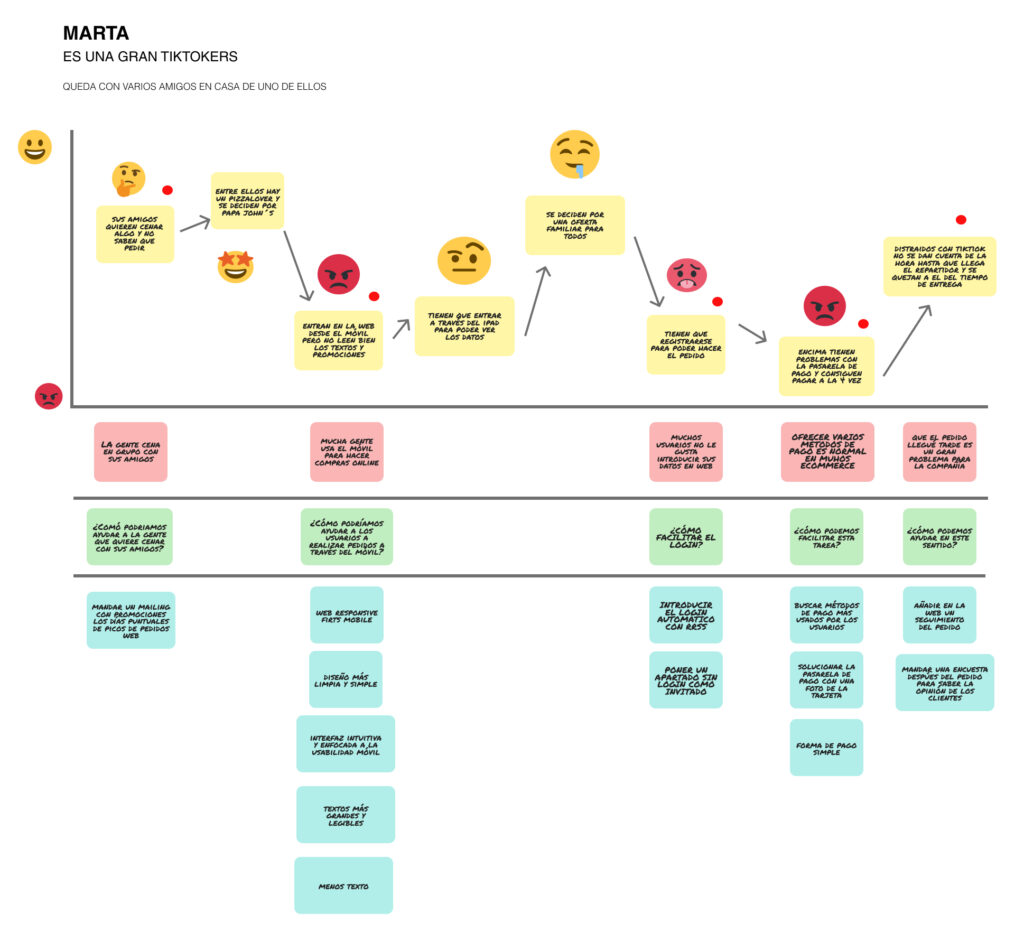
Journey
Creamos un journey con los proto users con situaciones normales donde podían pedirnos pizzas. Surgieron numerosos puntos de dolor para el cliente o puntos de diseño claves a mejorar.

Los puntos de diseño clave fueron:
- Track delivey.
- Mejorar la pasarela de pago e incluir otros métodos de pago.
- Web firts mobile enfocada a la usabilidad móvil.
- Bot de ayuda al usuario.
- Notificaciones push que informen sobre el estado de las pizzas.
- Diseño más limpio y claro de la web.
- Textos más grandes y legibles.
- Auto login con rrss o entrar como invitado.
- Mandar encuestas a los clientes para saber si están solucionados los problemas.
- Método de pago simple.
- Internalizar la web en la empresa para solucionar los problemas rápidamente.
- Enlazar la web con asistentes virtuales como Alexa para saber el estado del pedido.
- Mandar mailing a los clientes con promociones puntuales los días de posibles picos.
- etc…
Tras el análisis de mejoras necesitábamos priorizar, y ver con otros departamentos para comenzar con los siguientes pasos.
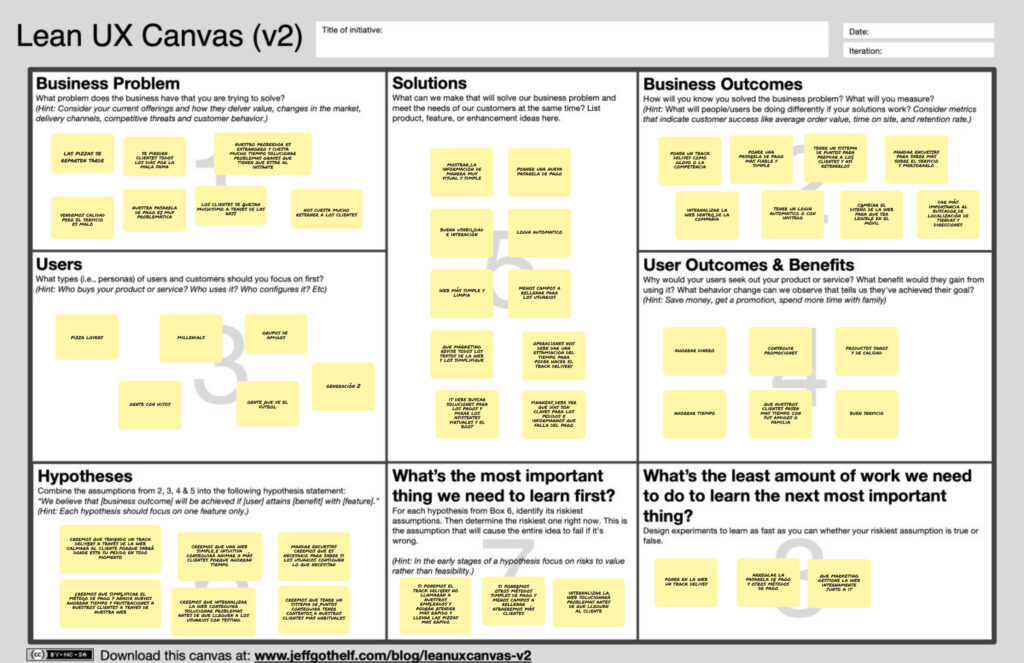
Lean UX Canvas
Decidimos crear un UX Lean Canvas para saber qué insights eran claves para la compañía.
Sacar conclusiones para solucionarlas lo antes posible, sin riesgo. Interactuando con otros departamentos para tomar decisiones con una base lógica y alineada para avanzar con los siguientes pasos.


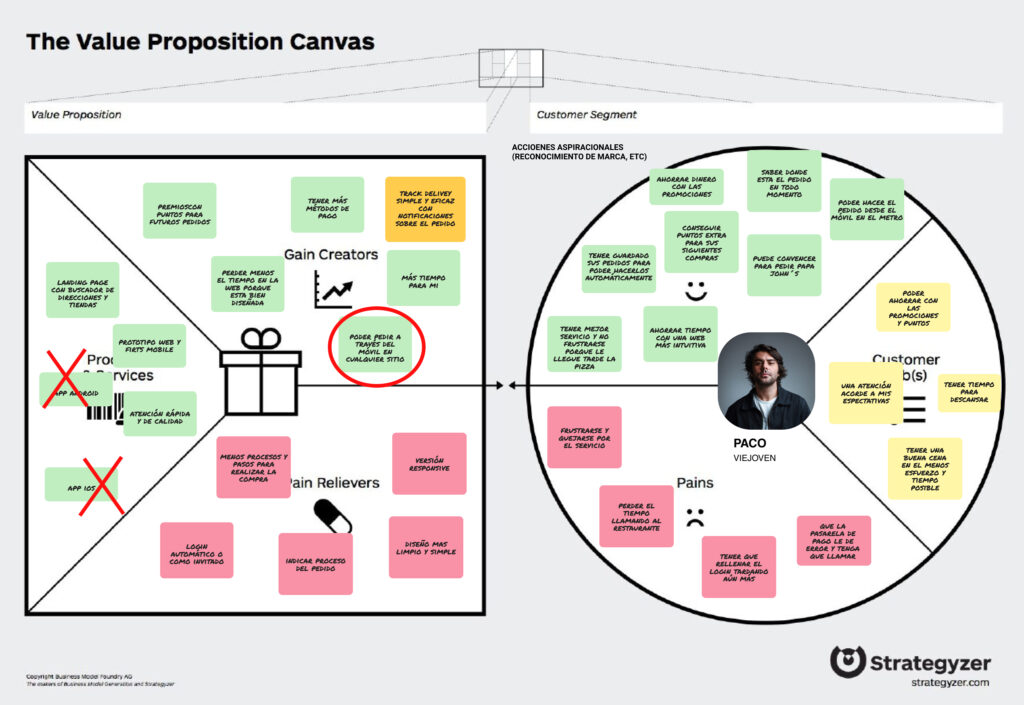
The Value Proposition Canvas
Creamos un Value Proposition Canvas para saber si las necesidades, deseos y expectativas de los clientes estaban resueltas. Acercándonos cada vez más a nuestra propuesta de valor dentro del mercado.
Benchmarkt y Core
Para cerrar el proyecto hicimos un benchmark para saber cómo la competencia, directa o indirectamente, había resuelto muchos de nuestros problemas o puntos de diseño. Tomando referencias para solucionarlo.
Entre ellos investigamos a Telepizza con su programa de puntos, el cual nos facilitó mucha información útil, como su funcionamiento, premios, etc.
De Domino´s cogimos su track delivery, así como el de Amazon.
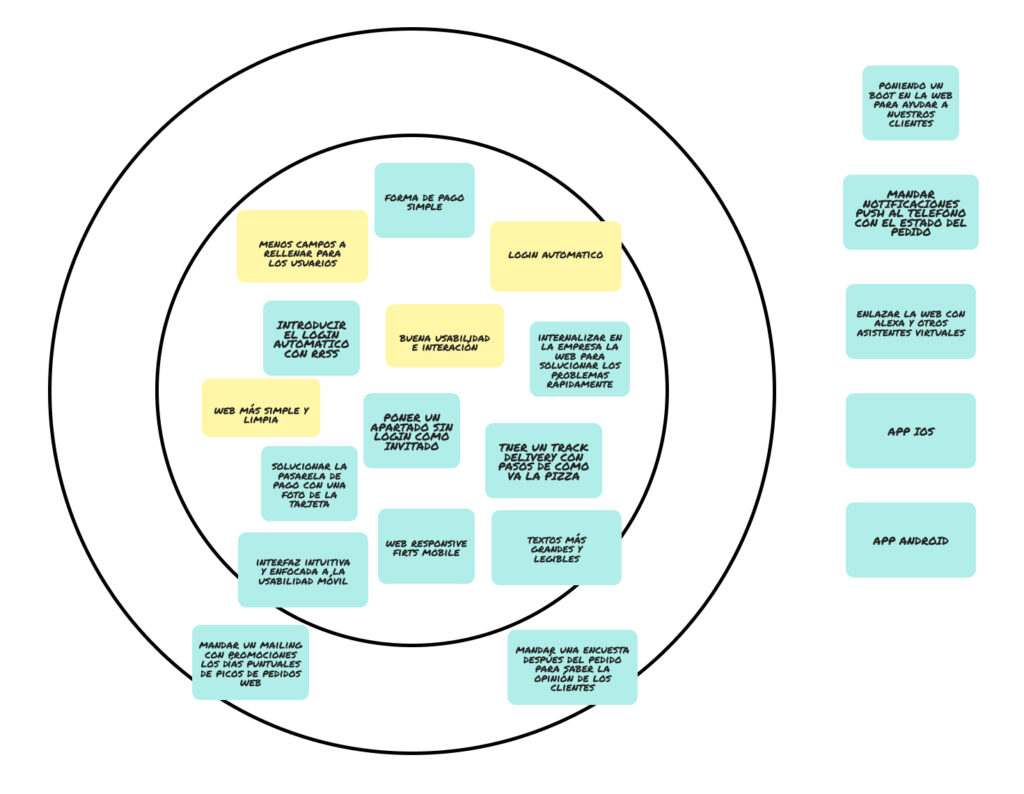
Para poder priorizar, creamos un core con todas las funcionalidades y mejoras webs.
Las cuales íbamos priorizando en el interior del circulo. Las externas son más secundarias, y las que quedan fuera del círculo son futuras implementaciones.

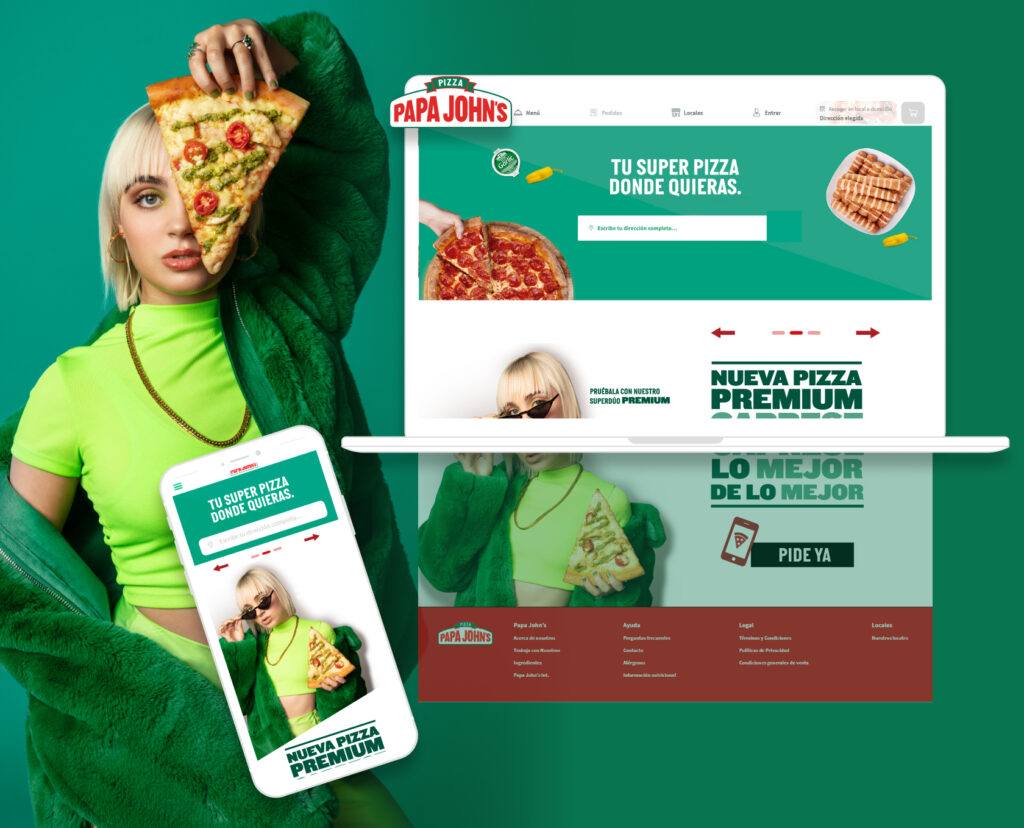
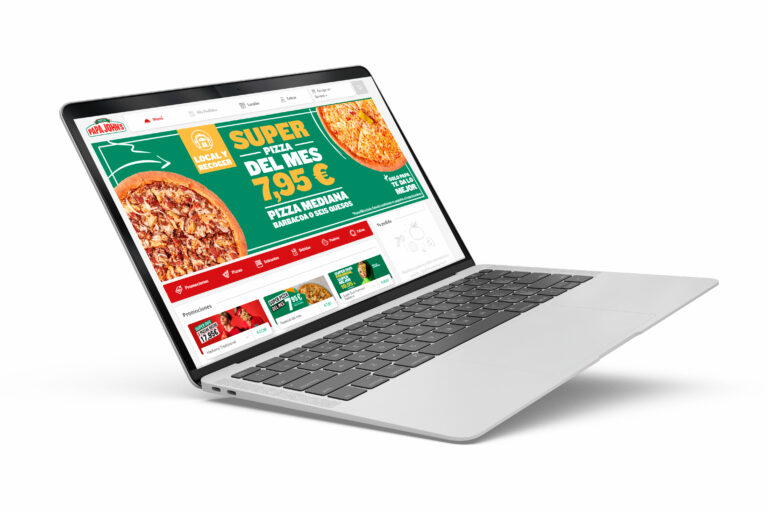
Web final
La web final como veis es mucho más simple. Clara y su interfaz es más intuitiva. Incorporamos las siguientes mejoras:
- Track delivery. Solucionando así parte del problema sobre el estado del pedido y la incertidumbre de cuando le llegaría.
- Pasarela de pago nueva. Además de la incorporación de Paypal y Amazon Pay.
- Papa puntos. Un sistema de puntos para premiar a nuestros clientes más habituales.
- Firts mobile. Web responsive muy enfocada al pedido a través del móvil con localización.
- Web con gestor interno CSM. La web paso a ser de domino interno, con lo cual podíamos solucionar rápidamente futuros problemas con el testing antes de implementar.
- Inserción de códigos web. Esta herramienta nos ayuda a crear códigos promocionales de manera simple y rápida. Favoreciendo las ventas en los días de ventas bajas. También se usa para sorteos, generando awareness y para promociones de local store marker.
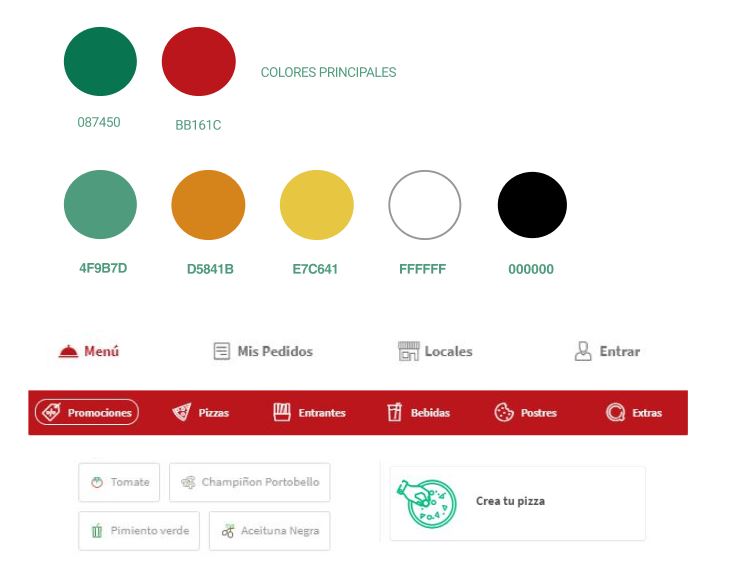
La marca decidió dar un cambio de rumbo. El color rojo pasa a ser secundario dentro de la marca y el verde pasa a ser nuestro principal color, apostando por un futuro más sostenible y diferenciándose de la competencia.
Más iconografía en vez de fotos. En la antigua web, mostrábamos fotografías de los ingredientes, pasos a seguir, etc.
En esta web se deja paso a iconografía con colores de la marca, dejando espacios más blancos y siendo mas útil en firts mobile por su interacción. Usando las fotos solo para elementos importantes como: pizzas, promociones, postres, etc.

Case studie Papa John´s Iberia
Muchas gracias