
Diseñador UX/UI (Proyecto Orange Spain).
Nueva página de ayuda Orange para una nueva identidad
El equipo de diseño de interno en la empresa nos encargó la tarea de rehacer la página de Ayuda. Elemento esencial en cualquier grande compañía.
Lo primero que hicimos fue analizar la página y su contenido. Realizamos varios flujos de navegación dentro de la misma para comprender de una manera más profunda el proyecto.
Nuestra sorpresa fue, que no solo había que rehacer de manera visual, interacción y usabilidad la página de Ayuda, sino que estaba construida la información en una cascada infinita de información. Se repetía en bucle y que era un laberinto para cualquier persona que entrase en la misma.
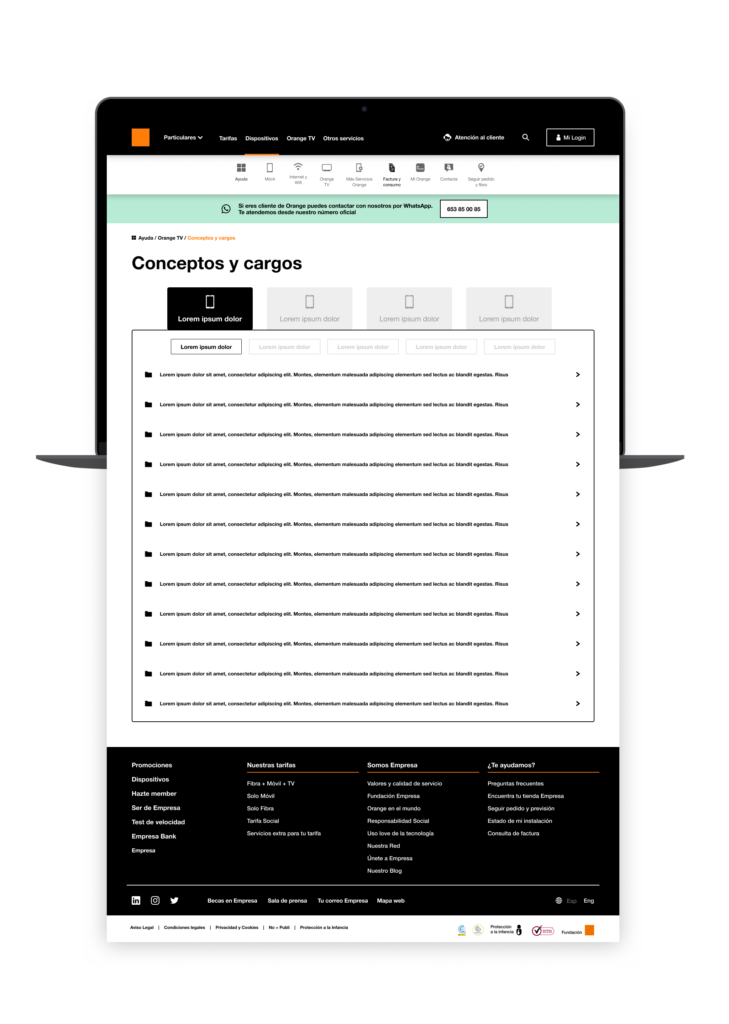
Con lo cual, analizamos toda la información pertinente y vimos que había tres pantallas principales, la home, la siguiente de categoría y una última con el desglose de información. Pasamos a los Product Owner y negocio la problemática de la información para que fueran analizando. Mientras tanto, de forma paralela el equipo comenzó a desarrollar las primeras mejoras, ya no solo visuales, sino de interacción y usabilidad. Para que de esta manera los Product Owner y negocio vieran que estábamos trabajando en ello de manera paralela.

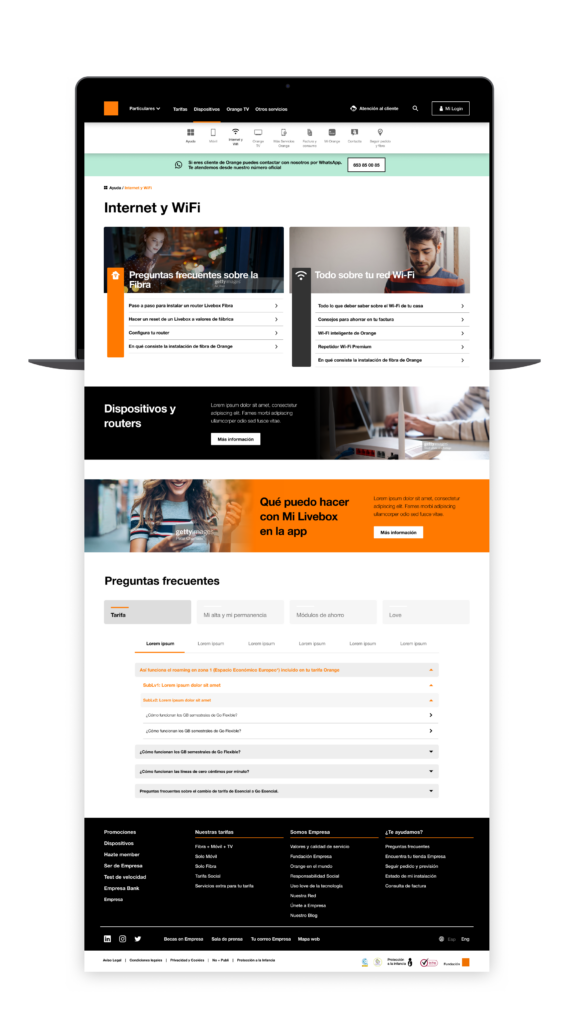
Lo primero que hicimos es dividir la página por secciones (Home, Móvil, Contacta, Pedidos, etc.). Comenzamos con la home. La cual no solo es el punto de partida en el flujo de trabajo, sino que de la misma usaremos la template para las siguientes wireframes.
La página principal, es decir, la home estaba mal estructurada en tres columnas. Con lo cual dividía mucho la información y su lectura podía confundir al usuario. No solo eso, partíamos de un menú principal en cuadricula para después en las siguientes paginas verlo de manera lateral en la izquierda, lo cual no tenía sentido.
Después de analizar la página completa, realizamos un benchmark de la competencia directa e indirecta para saber que insights eran los más importantes destacar que coincidieran con la información que ya teníamos, y después de negociarlo con los Product Owner y negocio. Estos fueron los seleccionados:
- Menú de categorías
- Apartado de búsqueda directa.
- Top de respuestas más buscadas
- Contacto con soporte
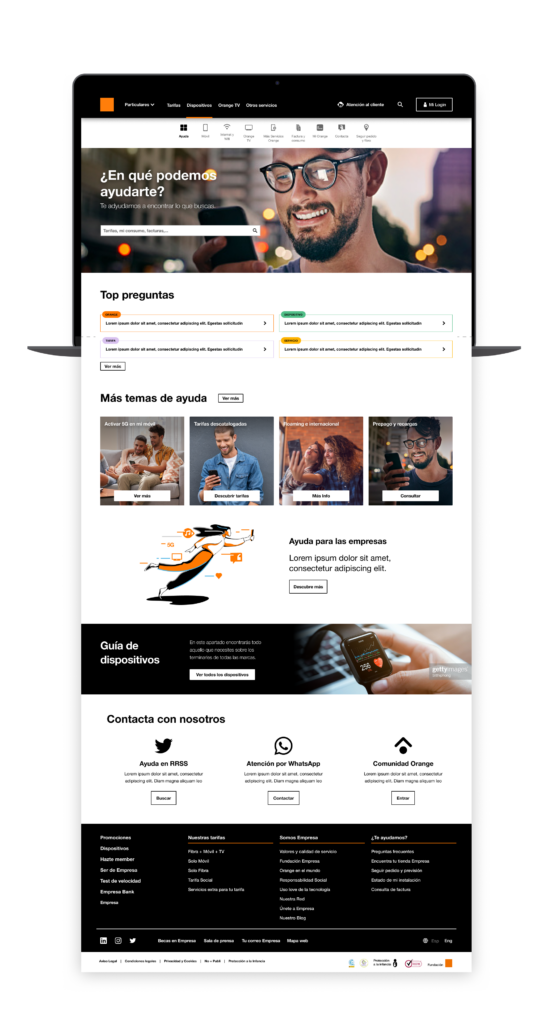
El menú de secciones en la parte superior arreglaba el problema de tener dos maneras de visualizar el menú. Y de esta manera, poder aprovechar todo el grid para trabajar.
A continuación, pusimos un gran banner que contiene el apartado de búsqueda directa, pues al final es una de las herramientas más usadas por los propios usuarios según las encuestas y entrevistas.
El top preguntas lo dividimos en secciones (Producto, servicios, dispositivos, empresa). Cogiendo solo una de las preguntas más buscadas de cada uno de ellos. Facilitando siempre al usuario una búsqueda simple y rápida.
Posteriormente un apartado de “Más temas de ayuda” y dos banners de las secciones más buscadas dentro de ayuda. Para cerrar el apartado de “contacta con nosotros”. Dando soporte de manera directa por tres canales de comunicación; uno indirecto y dos directos.
Con esta template construida, ya podía desarrollo comenzar a construir las primeras pantallas y agilizar el trabajo para después seguir construyendo las distintas páginas de este.



Muchas gracias

